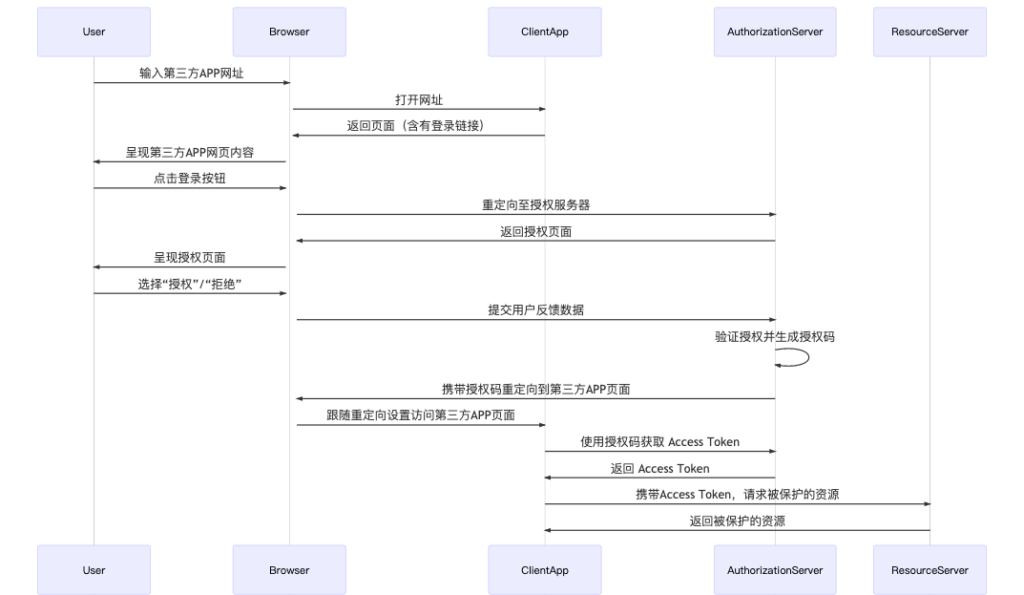
FeatAPI 的第三发认证授权是基于 OAuth2.0 实现的。获取用户token,并且以有用户身份获取用户资源的流程,如下图所示。

Party API 是一组通过使用Party功能进行发送消息、添加好友、建立群组等社交互动的RESTful API。对于大部分的网页应用(包括移动应用),Party API 是授权访问用户的Party数据的最佳选择。
继续阅读Dimzou API 是一套可用于多人同时协同写作的 RESTful API。对于大部分的网页应用(包括移动应用),Dimzou API 是授权访问用户的Dimzou数据的最佳选择。
Dimzou API 提供了关于Bundle, Publication 的富有表现力的接口,让你可以灵活地访问用户的 Dimzou 数据。选择一种你喜欢的现在语言,你可以通过这些API在你的应用中添加 Dimzou 的特色功能,如:
使用Dimzou API所需的全部就是注册成为Feat.com的用户并进行身份验证。
继续阅读接下来我们将会为 File-X 客户端添加事件评论的评论功能。评论相关的功能有:
我们可以看到,这个跟“事件”包含的功能还是挺像的,所以这一部分,我们就当作第一阶段的功能小结。那么我们就直接撸起袖子,开始干!!!
继续阅读上一个教程,我们的应用已经可以以“当前用户”的身份来调用数据。那么,其实我们的应用已经可以“当前用户”的身份来,创建、发布、删除的“事件”的能力了。
用户的 Token 其实是有使用范围的限制的,只是现在我们的应用已经获得的相关的授权,所以这里先不要考虑中。更多 OAuth 2.0 Scope 的介绍可以查看: OAuth Scopes
这一部分教程,我们改变一下编写代码的步骤。不再以页面的角度来一步一步进行开发,而是从代码层次的角度展开工作。
继续阅读在上一教程中,我们已经成功调用 File-X API 来获取数据。接下来,我们对发现页面进行优化,添加滚动加载以及下拉刷新的功能,并且调整“事件”的展示
滚动加载以及下拉刷新在现在的手机页面上还是比较常见的功能。这里我们将使用 react-infinite-scroll-component 这个第三方组件来实现这个功能。
我们开始制作第一个路由页面——“发现”页面。在开始制作页面之前,我们需要先分析一下页面上的内容,看看这个页面上有什么内容,这些内容是怎么摆放的。
在开始编码之前,我们先查看一下“设计稿”。
从布局上来讲,我们可以将“发现”页面的内容分为三部分,“头部(页面标题)”、“内容(事件列表)”,“底部(页面导航)”。
从内容上来讲,中间是个事件列表。我们需要调用 File-X API 来获取数据,并在页面中进行渲染
继续阅读我们的项目使用 create-react-app 这个官方脚手架来初始化项目。
继续阅读Create React App is an officially supported way to create single-page React applications. It offers a modern build setup with no configuration.
本系列教程将会教大家如何使用 react 并结合 Feat 开发工程提供的 File-X API 一步一步地搭建一个第三方 File-X 客户端。
File-X 的 Feat.com 开放项目的一个功能模块。方便用户记录自己的高光时刻,并可查看周边及好友的发生的事件情况。想要了解更多,可查看 File-X API 概述 以及 File-X API 参考
通过这个系列教程,大家将会学会(了解):
create-react-app 创建 React 单页面应用react-router-dom 控制前端路由File-X API 是一套可用于发布时间、获取信息流等使用File-X功能的 RESTful API。对于大部分的网页应用(包括移动应用),File-X API 是授权访问用户的File-X数据的最佳选择。
File-X API 提供了关于Event, Plates的富有表现力的接口,让你可以灵活地访问用户的 File-X 数据。你可以选择一种你喜欢的编程语言,通过这些API在你的应用中添加 File-X 的特色功能,如:
你只需要选择一个与你的应用语言相匹配的 File-X API 客户端,并且以用户角色进行认证。
继续阅读