使用 create-react-app 创建项目
我们的项目使用 create-react-app 这个官方脚手架来初始化项目。
Create React App is an officially supported way to create single-page React applications. It offers a modern build setup with no configuration.
$ npx create-react-app feat_filex_example按照安装结果的提示,进入目录,并启动项目
$ cd feat_filex_example && npm start 可以看到如下图所示结果

页面路由分析
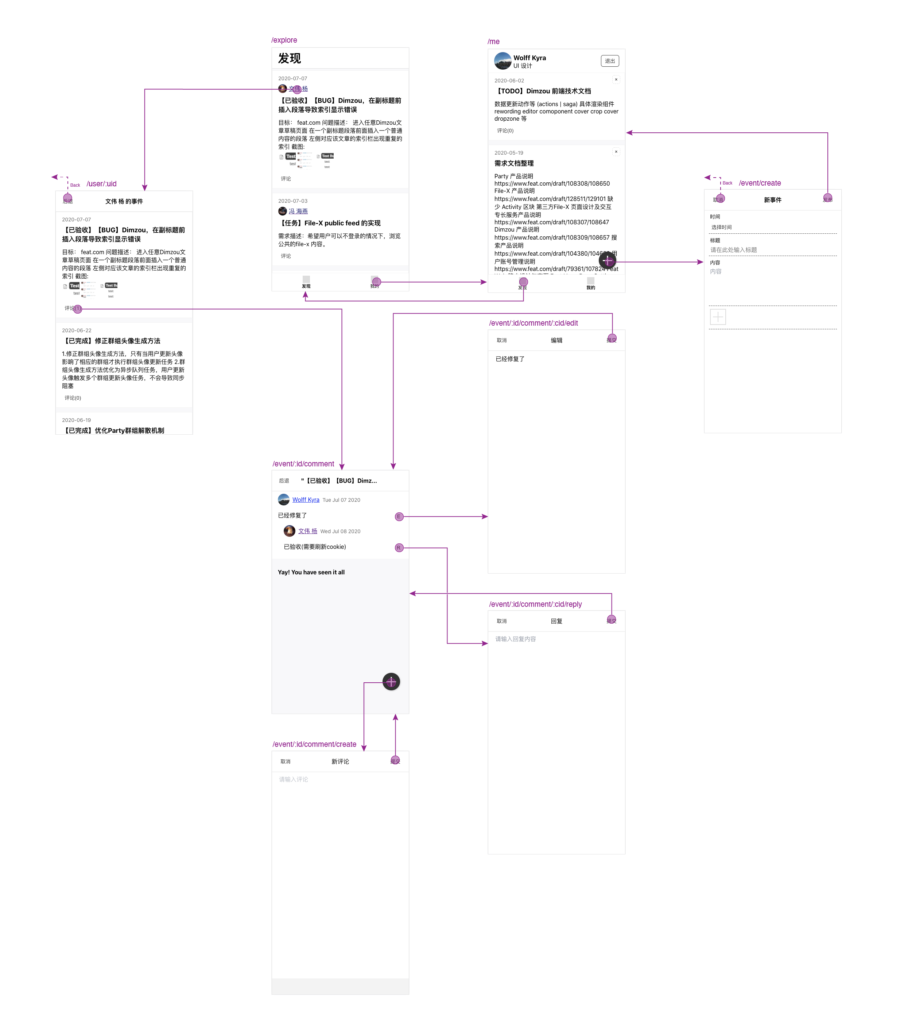
在制作这个示范APP之前,我们需要下理清楚各个页面路由以及他们之间的导航。下图为整理之后的结构:
添加路由
根据上面的页面路由示意图,我们开始编辑应用的路由。本示例项目中,我们使用 react-router-dom 作为前端路由组件,来控制我们这个单页面应用的路由。
$ npm install react-router-dom -SReact Router is a collection of navigational components that compose declaratively with your application. Get started
组件安装完成后,我们开始清理项目初始的 App.js 中的代码,然后开始添加路由相关的代码
import React from 'react'
import {
BrowserRouter as Router,
Route,
Switch,
Redirect
} from 'react-router-dom'
import Explore from './Explore'
import Me from './Me'
import UserPage from './UserPage';
import EventCreation from './EventCreation'
import EventComment from './EventComment'
import CommentCreate from './CommentCreate';
import CommentEdit from './CommentEdit';
import CommentReply from './CommentReply';
import './App.css';
function App () {
return (
<Router>
<Switch>
<Route path='/explore' exact component={Explore} />
<Route path='/me' exact component={Me} />
<Route path='/user/:uid' exact component={UserPage} />
<Route path='/event/new' exact component={EventCreation} />
<Route path='/event/:id/comment' exact component={EventComment} />
<Route
path='/event/:id/comment/:cid/edit'
exact
component={CommentEdit}
/>
<Route
path='/event/:id/comment/:cid/reply'
exact
component={CommentReply}
/>
<Route path='/event/:id/comment/new' exact component={CommentCreate} />
<Redirect to='/explore' />
</Switch>
</Router>
)
}
export default App在 App.js 中,我们一口气写下了规划中的全部路由。我们现在还没来得及实现每一个组件的业务功能,我们只需要先为每一个路由组件创建对应的文件,在文件中写入一个简单的React组件。下面以 src/Explore.js 为例:
import React from 'react';
function Explore() {
return (
<div>
Explore
</div>
)
}
export default Explore;等待各路由对应的组件创建完成后,打开浏览器,我们会看到如下页面。

小结
来到这里,我们已经完成了项目的初始化。这个教程里面,我们做了两件事:
- 使用 create-react-app 创建项目
- 为项目添加额外的依赖包
react-router-dom
在下一部分,我们将开始编写第一个页面——“发现”页面。在“发现”页面中,我们会从 File-X API 获取数据,并将数据展示出来。